Preuzmite zadatke
Osnove CSS-a
- Otvorite datoteku zadatak-0.html, u njoj se nalazi HTML kôd zadatka.
- Kreirajte datoteku zadatak-0.css i povežite ju kao eksternu CSS datoteku u HTML dokument.
Napišite selektor koji će <body> elementu postaviti pozadinsku boju #666666
SELEKTOR {
background-color:#666666;
}Napišite selektor koji će <div> elementu koji sadrži klasu contain postaviti pozadinsku boju #FFFFFF, širinu 650px i margin: 0 auto;
SELEKTOR {
background-color:#FFFFFF;
margin:0 auto;
width:650px;
}Napišite selektor koji će listu <ul> poveznica unutar elementa <nav> pretvoriti u horizontalnu navigaciju. Za upute pogledajte priručnik.
Elementu <hr> namjestite border:0px; border-bottom:4px solid #000;
SELEKTOR {
border:0px;
border-bottom:4px solid #000;
}Napišite selektor koji će elementima <li> liste <ul> dodati border-bottom:2px dotted #666666;.
SELEKTOR {
border-bottom:2px dotted #666666;
}Napišite selektor koji će zadnjem elementu <li> liste <ul> ukloniti donji obrub (border-bottom:0px;).
SELEKTOR {
border-bottom:0px;
}Bootstrap
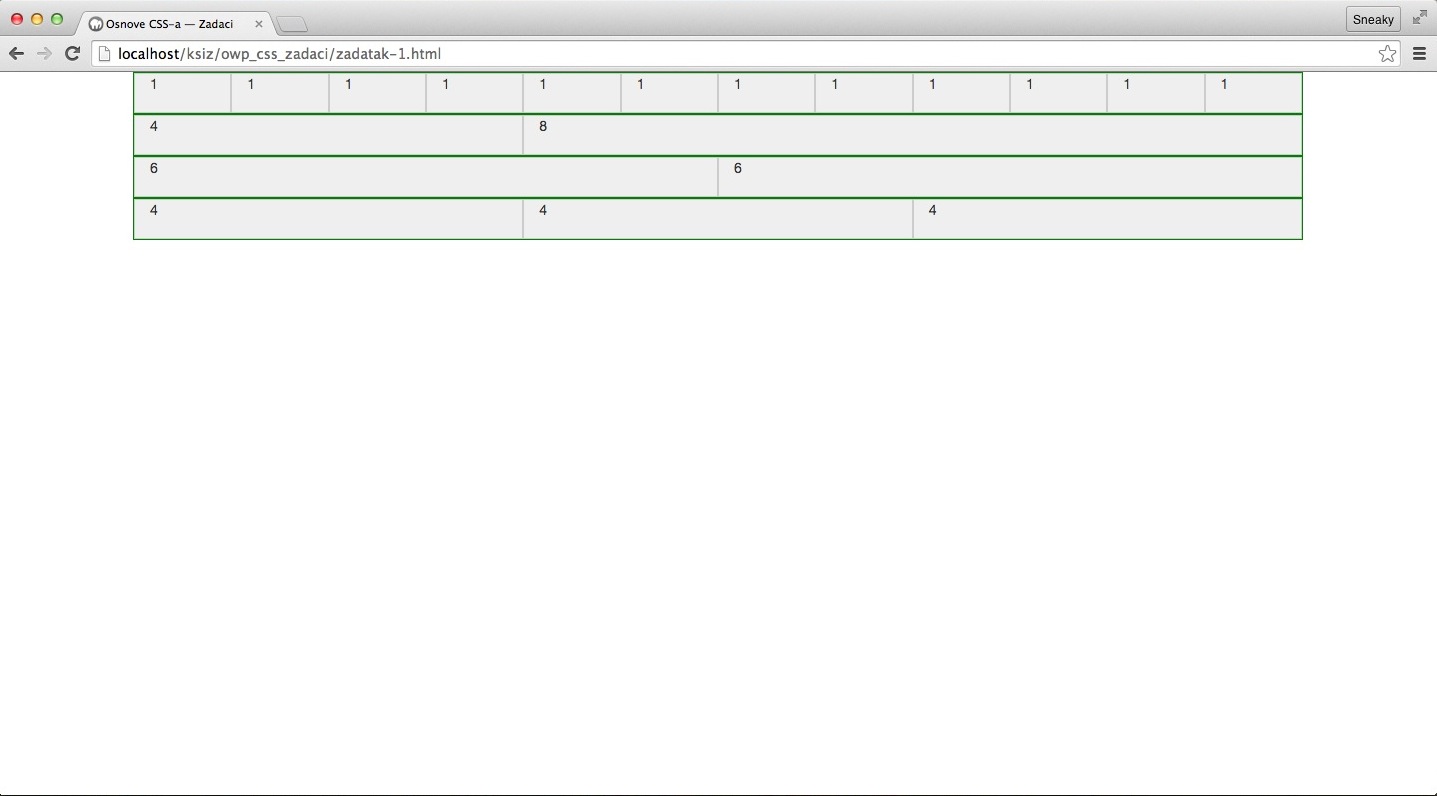
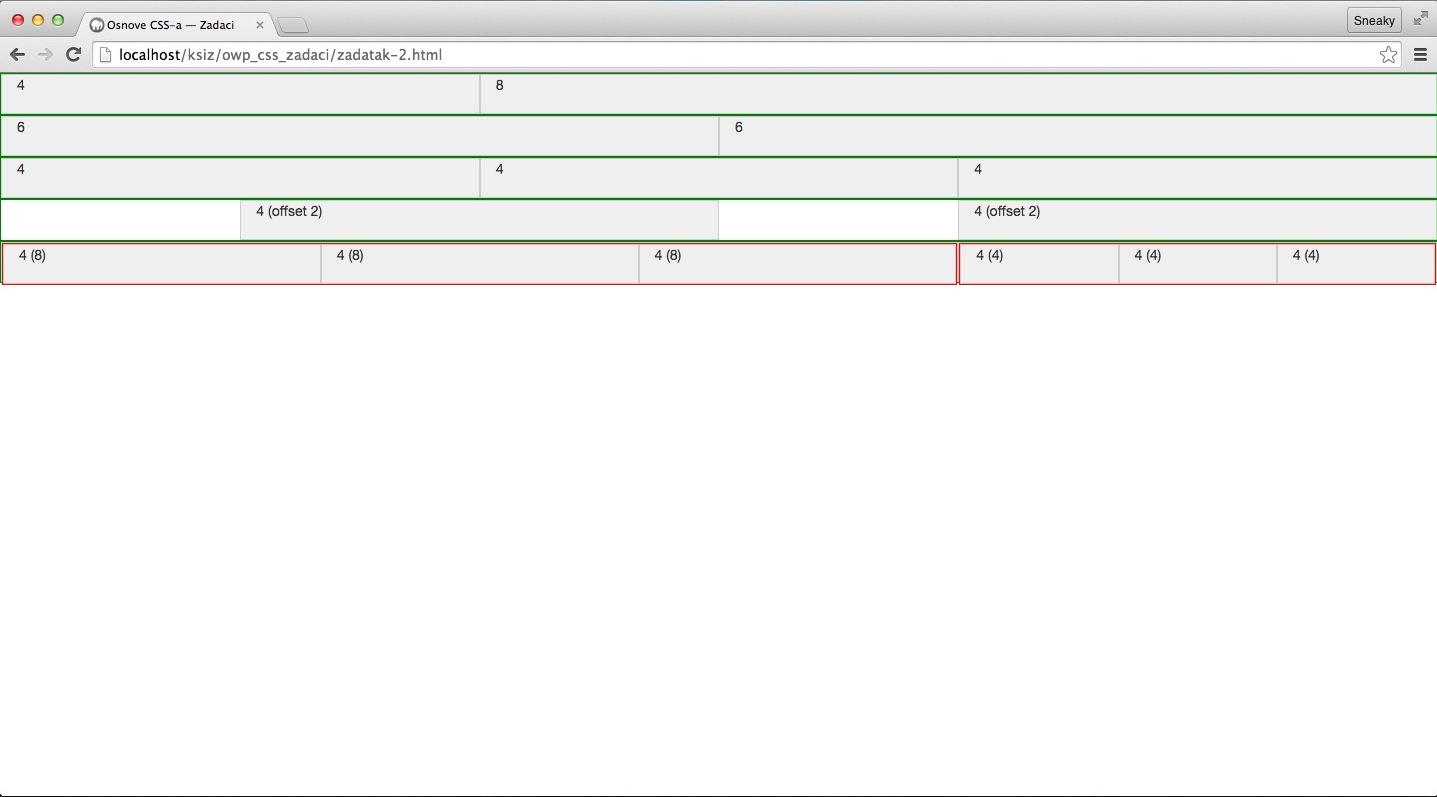
Vrijednosti upisane u ćelije označavaju na koliko stupaca se ćelija širi.
U novoj datoteci (zadatak-1.html) izradite mrežu prikazanu na fotografiji.

U zadatak-1.html povežite datoteku assets/vjezba.css kako bi vam mreža bila preglednija.
U novoj datoteci (zadatak-2.html) izradite mrežu prikazanu na fotografiji.

U zadatak-2.html povežite datoteku assets/vjezba.css kako bi vam mreža bila preglednija.